Looking for answers on, “What Is Image SEO And How Do I Optimize Images For Search Engines?”
Well, you have come to the right place, as this blog is going to act as a ‘Optimize Images for SEO Complete Guide’.
The importance of photos in gaining traffic and improved search engine rankings has made this subject trending recently.

Image SEO, simply put, is the practice of optimizing images to improve the visibility and searchability of a website in search engines.
A recent study related to SEO has shown that the percentage of clicks on a campaign increases by 42% when images are properly optimized.
The purpose of SEO-optimized images is to make it easier for search engines to understand the content of an image, and to ensure that images are properly indexed and displayed in search results.
This is accomplished by optimizing several elements, such as the file name, alt text, caption, and file format.
Optimizing images for SEO can also improve website speed and user experience. Additionally, it can help to increase website traffic and engagement.
Alt text, captions, and file format are some integral parts of an image, which need to be filled with caution, logic, and relevance.
Alt text, also known as “alternative text,” is a text description of an image that is used for accessibility purposes and to provide context for search engines.
The alt text should be a brief, descriptive phrase that accurately describes the image.
Captions are another important element that needs to be kept in mind while optimizing images for SEO.
They should provide additional context for the image and should be relevant to its content. Captions can also help to improve the visibility of images in search results.
The file format of an image is also important for SEO-optimized images. And, following the preferred format becomes the key.
Furthermore, if your website is image-heavy and you don’t have adequate resources to take care of all the image SEO elements, you can even try considering the option of assigning this task to an SEO agency as their expertise, experience, and seasoned team could help you to resolve this issue quickly.
Importance of SEO-Optimized Images

In an era where attention span is significantly reducing. The importance of images has profoundly increased, as more than 40% of Google’s SERPs show images, and having them is a unique and attractive selling point for any website.
According to other digital marketing trends and research, more than 20% of all web searches in the United States are for Google Images.
In the eyes of both SEO newbies and veterans, the time spent optimising photos for a website is time well spent. Whether you are an eCommerce site or a real estate agency, images can turn out to be a pivotal force in increasing your online traffic.
To neglect optimising images is similar to killing the goose that lays golden eggs for you.
Optimizing images for SEO contains a wide spectrum of benefits among which are better user experience, quicker page loads, and more possibilities to rank at the top.
Additionally, it can also drive more targeted traffic to the website, as search engines can better understand the content of an image and match it with relevant search queries.
Furthermore, optimized images can also help to increase the visibility of a website in image search results.
This can be beneficial for websites that rely heavily on visual content, such as eCommerce sites or image-heavy sites, as they can drive additional traffic to the site through image search results.
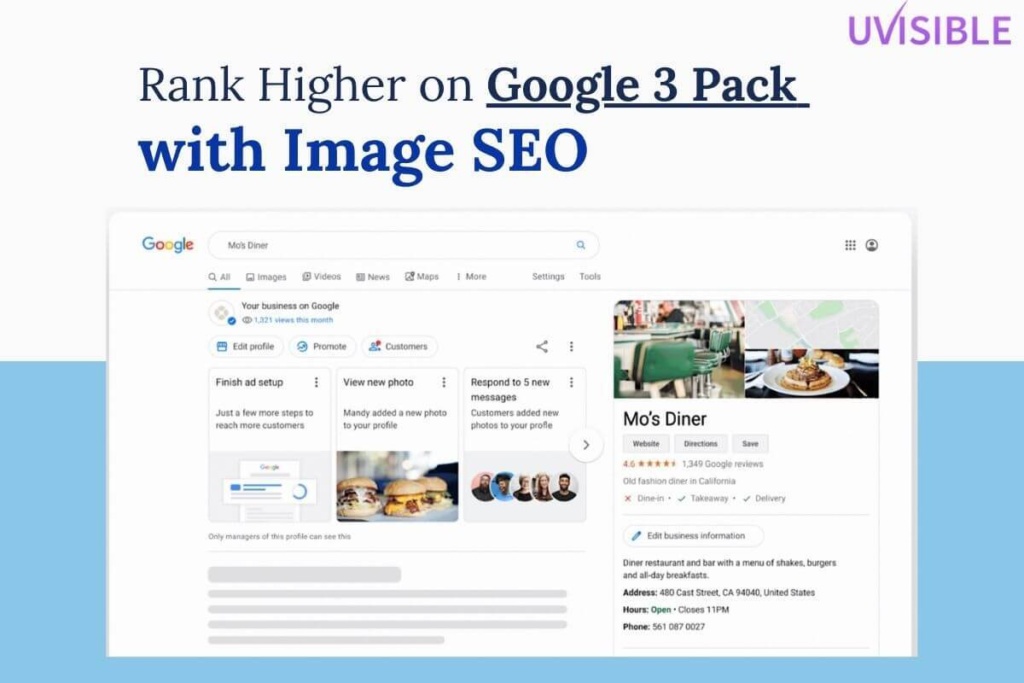
How SEO Optimization for Image Search Helps in Higher Google 3 Pack Ranking?

The rising popularity of Local SEO services has brought a very critical and basic point in everyone’s attention which is concenring the image optimization and how it plays a fundamental part when it comes to Rank Higehr on Google Maps.
To increase your site’s visibility in Google’s 3 Pack can easily be accomplished through image optimization and to do so you must follow the below-mentioned processes:
- Relevance
Including high-quality, relevant photos on a website or web page is a great way to boost that page’s relevancy to a search query and, by extension, its chances of making in Google’s coveted top-3 results.
- Be Sure of Image File Size and Format
Google’s ranking algorithms take page load times into account, therefore optimising pictures by lowering file size and utilising appropriate file formats (such as JPEG or PNG) might boost performance.
- Brevity in Alt-Text
Pictures that have descriptive alt text can perform better in image search results because search engines can better grasp the context and substance of the images.
- Proper Image File Name
The odds of a picture showing up in top search results gets boosted if the image’s name is descriptive and relevant.
Thus, optimization of images not only aids businesses get to the top of Google 3 Pack Listings but also draws in more visitors and generate higher revenues.
Does the Image File name affect SEO?
The file name of an image does affect SEO. A descriptive and relevant file name helps search engines understand the content of an image, which can improve the visibility of the image in search results.
When naming an image file, it’s important to use detailed keywords that are relevant to the image’s content.
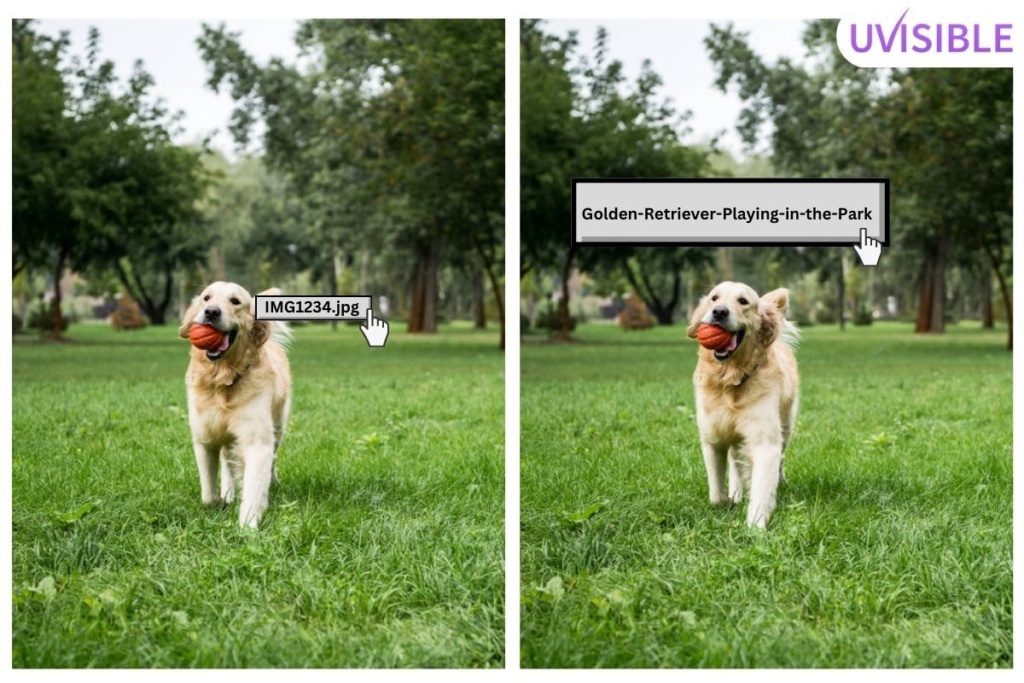
The file name should accurately describe the image, and it should be short and easy to read. Avoid using generic file names such as “IMG1234.jpg” or “DSC00123.jpg” as these do not provide any information about the image to search engines.

For example, if the image is about a golden retriever in the park, instead of using a generic file name like “IMG1234.jpg,” a more complete file name would be “Golden-Retriever-Playing-in-the-Park.jpg.”
This file name contains relevant keywords, such as “Golden Retriever” and “playing in the park” that can help search engines understand the content of the image.
It’s also important to note that the file format of an image is also important to optimize images for SEO. Search engines prefer images that are in JPEG or PNG format, as these formats provide the best balance of file size and image quality.
In summary, the file name of an image is an important aspect of SEO optimizing images.
A descriptive and relevant file name can help search engines understand the content of an image and improve the visibility of the image in search results.
Additionally, using the right file format can also help to improve the visibility of images in search results.
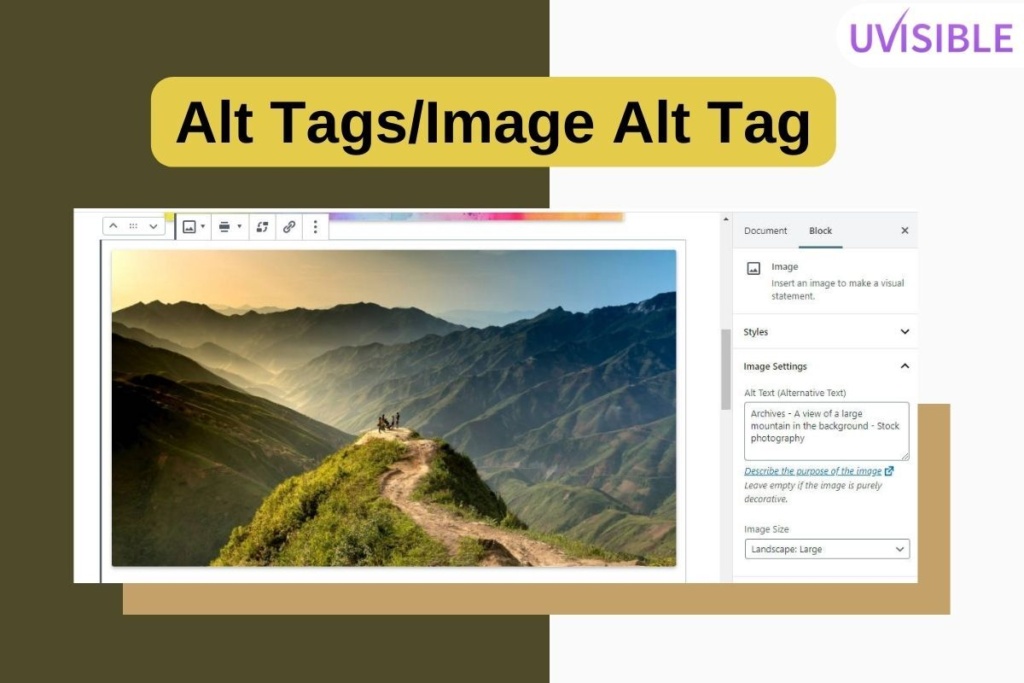
Image Alt Tag in Optimizing Image for SEO

Alt tags, also known as “alternative text,” are used to describe the content of an image in HTML. They are used for accessibility purposes and to provide context for search engines.
When creating an alt tag, it’s important to use a brief, logical phrase that accurately describes the image.
The alt tag should be a short text that summarises the image’s content. It should include good keywords that describe the image, but should not be too long or stuffed with keywords.
For example, the alt tag for an image of a Golden Retriever playing in the park could be “Golden Retriever playing fetch in a green park.”
Search engines use the alt tag to understand the content of an image and to display images in search results. When an image cannot load, the alt tag is displayed in place of the image.
Additionally, when visually impaired users use screen readers, the alt tag is read out loud, providing context for the image.
Alt tags (also known as “alternative text”) are an important aspect of image SEO. It provides a nice phrase that describes the image, it is used for accessibility purposes and to provide context for search engines.
Tips for Creating Effective File Names and Alt Tags

Here are some tips for creating effective file names for SEO optimize images:
- Use Detailed Keywords
File names should be relevant to the image’s content. Use keywords that accurately describe the image and are relevant to the topic of the page.
- Keep it Short and Easy to Read
File names should be short and easy to read, as long and complex file names can be difficult for search engines to understand.
- Use Dashes Instead of Underscores
Search engines treat dashes and underscore differently.
Dashes are considered word separators, while underscores are considered word connectors. Using dashes instead of underscores can help search engines understand the file name better.
- Use Lowercase Letters
File names should be in lowercase letters, as search engines treat uppercase and lowercase letters differently.
- Avoid Special Characters
File names should not contain special characters, such as! @, #, $, etc. as these can be difficult for search engines to understand.
- Avoid Using Numbers
In file, names avoid using numbers, as it may be difficult for search engines to understand the context of the image.
- Use File extensions like .jpg or .png
Search engines prefer images that are in JPEG or PNG format, as these formats provide the best balance of file size and image quality.
By following these tips, you can create effective file names that will help search engines understand the content of an image and improve the visibility of the image in search results.
Additionally, it can also help users to find images more easily, providing a better user experience.
Check Out: Franchise SEO Best Practices
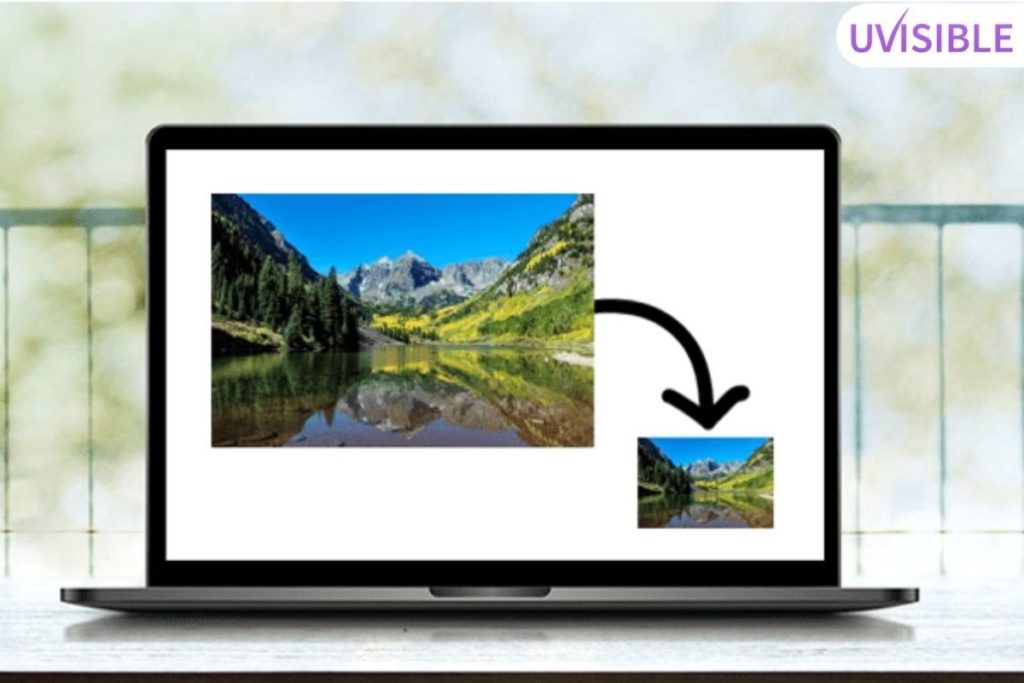
Image Compression/Image File Size

Image compression is the process of reducing the file size of an image while maintaining the quality of the image.
This can be done by using various techniques such as reducing the number of colours in the image, removing unnecessary data, and using efficient file formats.
Reducing the file size of an image can have several benefits on how to optimize images for SEO.
One of the main benefits is that it can help to improve website speed.
Large image files can take a long time to load, which can negatively impact the user experience.
Currently, there are more than 5 billion smartphone users in the world, which enjoy having a seamless and unhindered experience while surfing the internet.
So, if the image file size is extremely huge, it will increase the page loading time of the website and lead to poor UX, which will ultimately affect the website’s traffic and leads.
By reducing the file size of images, the website can load faster, which can improve the user experience and increase the chances of engagement.
Additionally, reducing the file size of images can also help to improve the overall search engine rankings of a website.
Search engines take into account the overall user experience when ranking sites, and a better user experience can be achieved by providing fast-loading pages.
There are several methods to reduce the file size of an image without compromising its quality such as lossless compression and lossy compression.
Lossless compression reduces the file size by removing unnecessary data, while lossy compression reduces the file size by reducing the quality of the image.
In summary, image compression is the process of reducing the file size of an image while maintaining its quality.
Reducing the file size of images can help to improve website speed, user experience, and search engine rankings.
Additionally, it can also save bandwidth and storage space.
How large, high-resolution images can slow down a website

Large, high-resolution images can slow down a website because they take longer to load.
They require more data to be transferred from the server to the user’s device, which can take longer on slow internet connections.
Additionally, large images can also take up more storage space on the server, which can slow down the website’s performance.
When a website loads slowly, it can negatively impact the user experience, which can lead to decreased engagement and decreased search engine rankings. To prevent this, it is important to compress the images and reduce their file size to make the website load faster.
Techniques for Compressing Images without Sacrificing Quality
There are several techniques for compressing images without sacrificing quality:
- Lossless Compression
This method reduces the file size of an image by removing unnecessary data, such as metadata, without affecting the quality of the image.
Tools such as PNGCrush, OptiPNG, and PNGOUT are commonly used for the lossless compression of PNG images.
- Lossy Compression
This method reduces the file size of an image by reducing the quality of the image.
However, with this method, it is possible to find a balance between reducing the file size and maintaining the quality of the image by adjusting the compression level.
Tools such as JPEGmini and JPEGoptim are commonly used for the lossy compression of JPEG images.
- Vector Images
Vector images are resolution-independent, meaning they can be resized without losing quality. SVG is a popular vector image format that can be used to compress images without sacrificing quality.
- Properly Sizing the Image
Ensuring that the image is properly sized for the intended use can also help to reduce the file size without sacrificing quality.
This means that images should be resized to the appropriate dimensions before being uploaded to the website.
- Use of WebP
This is a modern image format that uses advanced compression techniques to reduce file size while maintaining quality.
It’s supported by most of the latest browsers and can be used to compress images without sacrificing quality.
Structured Data

Structured data is a way of marking up a webpage’s content with specific tags and attributes, making it easier for search engines to understand the content of the page.
While optimizing images for SEO, structured data can be used to provide additional information about images on a webpage, such as captions, licenses, and the names of the people in the images.
By using structured data, it is possible to improve the visibility of images in search results, as well as in rich snippets, which can lead to increased website traffic and engagement.
Additionally, using this process can also improve the accessibility of a website, as it can provide additional information for visually impaired users using screen readers.
In SEO Terminologies, structured data can be used to make images more interactive and engaging.
Furthermore, structured data can be used to add image carousels, lightbox galleries, and other interactive elements to a webpage, which can help to improve the overall user experience.
Tips for using Structured Data to Provide Information about Images

- Use the Appropriate Schema
There are several schemas available for providing information about images, such as the ImageObject schema for general image information and the Photograph schema for information about photographs.
Use the appropriate schema for the type of image you are providing information for.
- Use the “name” Property
Use the “name” property to provide a brief, descriptive name for the image. This can help search engines understand the content of the image and improve its visibility in search results.
- Use the “caption” Property
Use the “caption” property to provide a brief, descriptive caption for the image. This can help to provide context for the image and improve the user experience.
- Use the “license” Property
Use the “license” property to provide information about the license of the image, such as whether it is public domain or copyrighted.
- Use the “thumbnail” Property
Use the “thumbnail” property to provide information about a smaller version of the image.
This can be used to improve the user experience by providing a smaller version of the image that loads faster.
- Use the “contentUrl” Property
Use the “contentUrl” property to provide the URL of the image. This can be used by search engines to find and index the image.
Making the Illustration Topically Relevant

Illustration’s topical relevance or Image relevance refers to how well an image relates to the content on the webpage it is on, and how well it relates to the topic of the webpage.
When an image is relevant to the content on the webpage, it can help to improve the user experience by providing context and visual cues for the content.
Additionally, when an image is relevant to the topic of the webpage, it can help to improve the visibility of the webpage in search results.
Search engines use image relevance as a factor when determining the quality and authority of a webpage to a user’s query.
When an image is pertinent to the query, it can help to improve the visibility of the webpage in search results.
However, when an image perfectly gels with the content on the webpage, it can help to improve the user experience by providing context and visual cues for the content.
There are several ways to improve the relevance of an image, such as using relevant keywords in the file name, alt tag, and caption of the image.
Furthermore, using structured data to provide information about the image, such as its name, caption, and license, can also help to improve the relevance of the image.
Different Types of Image Files

Several different image file types can be used on a website while optimizing images for SEO, each with its advantages and disadvantages. The most common image file types include
- JPEG (Joint Photographic Experts Group)
This is one of the most common image file types, and it is best suited for photographs and images with a lot of colours.
It uses lossy compression, which means that some of the image data is lost during compression, but the file size is reduced.
- PNG (Portable Network Graphics)
This file type is best suited for images with transparent backgrounds and images with few colours. It uses lossless compression, which means that no image data is lost during compression. However, the file size is larger than JPEG images.
- GIF (Graphics Interchange Format)
This file type is best suited for simple graphics and animations. It uses lossless compression and supports up to 256 colours.
- SVG (Scalable Vector Graphics)
This file type is best suited for vector graphics, such as logos and icons. It is resolution-independent, meaning that it can be resized without losing quality.
- WebP
This is a modern image format that uses advanced compression techniques to reduce file size while maintaining quality.
It’s supported by most of the latest browsers and can be used as an alternative to JPEG and PNG.
Additionally, the file size should also be optimized to improve the website’s speed and overall user experience.
Tips for Choosing the Best Image File Type for Different Types of Images

Here are some tips for choosing the best image file type for different types of images:
- For Product Images
Use JPEG for photographs of products and PNG for images that require transparent backgrounds, such as images of products with transparent backgrounds or images with a lot of details.
- For Size of the Image
If the image is going to be displayed at a small size, it’s better to use a lower-resolution image to reduce the file size.
- Test the Image Quality
Before uploading the image to the website, it’s a good idea to test the image quality at different resolutions and compression levels to find the best balance between image quality and file size.
By following these tips, you can choose the best image file type for different types of images and improve the overall user experience and website performance.
Conclusion
Implementing the tips discussed in this article can greatly aid in optimizing images for SEO on your website.
By optimizing the file names, alt tags, captions, structured data, and file size of images, you can help search engines understand the content of the images and improve their visibility in search results.
It’s important to remember that optimizing images for SEO is an ongoing process and requires regular attention. You should periodically review the images on your website and update their file names, alt tags, captions, and file sizes as necessary.
The effort you put in will be worth it in the long run, as it can lead to increased website traffic, engagement, and search engine rankings.
FAQs
Q1. What is the best image size for SEO?
The best image size for SEO is one that is optimized for both file size and resolution. Generally, it is recommended to keep the file size as small as possible (around 100KB or less) while still maintaining high resolution. This helps to ensure that your images load quickly and don’t slow down your website.
Q2. What is image optimization?
Image optimization is the process of making images smaller in file size while maintaining high resolution for better website load time and SEO.
Q3. Is JPG or PNG better for SEO?
It depends on the use case, JPEG is better for photographs while PNG is better for graphics and images with transparent backgrounds. Both can be optimized for SEO by compressing file size and adding descriptive file names and alt tags.
Q4. Why do we optimize images?
We optimize images to improve website load time, and better user experience and to make them more search engine friendly by compressing file size and adding alt tags, file names, and captions.
Q5. What format is best for website images?
The best format for website images is JPEG (Joint Photographic Experts Group) or PNG (Portable Network Graphics). JPEG is best for photographs and images with many colors, while PNG is best for images with few colors, such as logos or graphics. It supports transparency and also is a lossless format which means it keeps the quality of the images.
Q6. Do image names affect SEO?
Yes, image names affect SEO as they provide context for search engines and make it easier for them to understand the content of the image. Use descriptive, relevant file names for images on your website to improve SEO.
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- 10 Holiday Marketing Tips: Boost Sales & Engagement December 21, 2024
- 10 Common Mistakes Roofing PPC Companies Should Avoid December 19, 2024
- Landing Page Copy That Converts – Secrets Revealed December 16, 2024














Pingback: Ecommerce SEO Guide: Here's How to Optimize Your Store for Success - Uvisible
Pingback: How to Reduce Bounce Rate? The Ultimate Guide! - Uvisible
Pingback: SEO Trends 2023! The Missing Puzzle in your SEO Strategy - Uvisible
Pingback: How to Improve SEO on Shopify? - Uvisible
Pingback: SEO for eCommerce Product Pages Ultimate Guide - Uvisible
Pingback: Ultimate Guide to SEO for SaaS - Uvisible
Pingback: SEO Terminologies: Top SEO terms for beginners - Uvisible
Pingback: Importance of SEO for Real Estate - Uvisible
Pingback: Google Maps SEO: How to Rank Higher on Google Maps? - Uvisible
Pingback: Rank in the Google 3 Pack: A Comprehensive Guide - Uvisible